
As such, you need a tool that allows you to make anything from a simple low fidelity wireframe – to a more concise, high fidelity model. Various Fidelity ProductionsĪs mentioned, there are three types of wireframes. Whether you are making a website or an app, you need to look for the following offerings: a. FeaturesĪ wireframing tool should come with useful and powerful designing features. You should pick one with a good design, which is often obvious in the tool’s navigational tools and beautiful displays. Whether you are an expert designer or a relative newbie, you will need a tool with an excellent user interface.
#Interactive mockup tools free software#
You may even choose a program that can be integrated with another software you are using. Some programs only run with a PC, while some are designed for easy tablet use.
#Interactive mockup tools free Pc#
Platformĭo you work better with a desktop PC or a tablet? Well then, you should consider the platform available for your wireframing tool. If it’s not, then you should pick one that comes with comprehensive tutorial services.Īt the very least, the company should offer good tech and customer support for users who may just be starting. With that being said, you should choose a program that is easy to use. UsabilityĮven if you have a designer with decades’ worth of experience, you will start from scratch whenever you use a new wireframing tool. Selecting the best one will make or break your project, so it’s best if you consider the following factors when choosing a wireframing tool: 1. There many wireframing and prototyping tools out there. Selecting the Best Wireframing and Prototyping Tool Selecting the Best Wireframing and Prototyping Tool.If you are clueless as to which product to choose, then make sure to read this guide-slash-review to determine what product works best for you. Now that you know the different types of wireframes, then it’s time for you to pick a wireframing or prototyping tool. It has high-level renderings and characteristics that focus on the website or app layout. This late-stage or post-iterative wireframe offers more design details. It usually covers the website and app layout and its structure. This type of wireframe bears more visual details. This usually takes the form of hand-drawn sketches, shapes, or lines that constitute an idea.



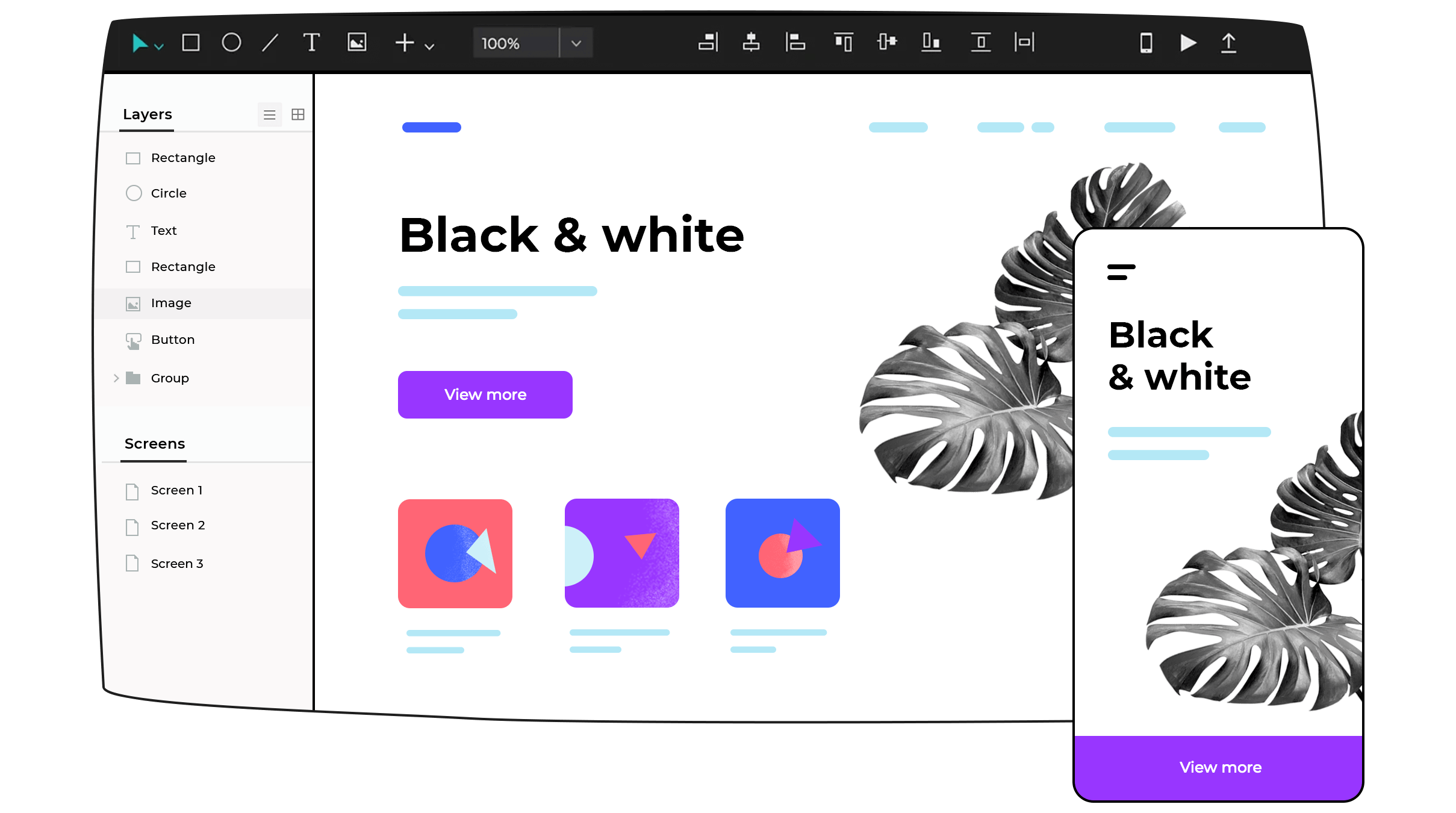
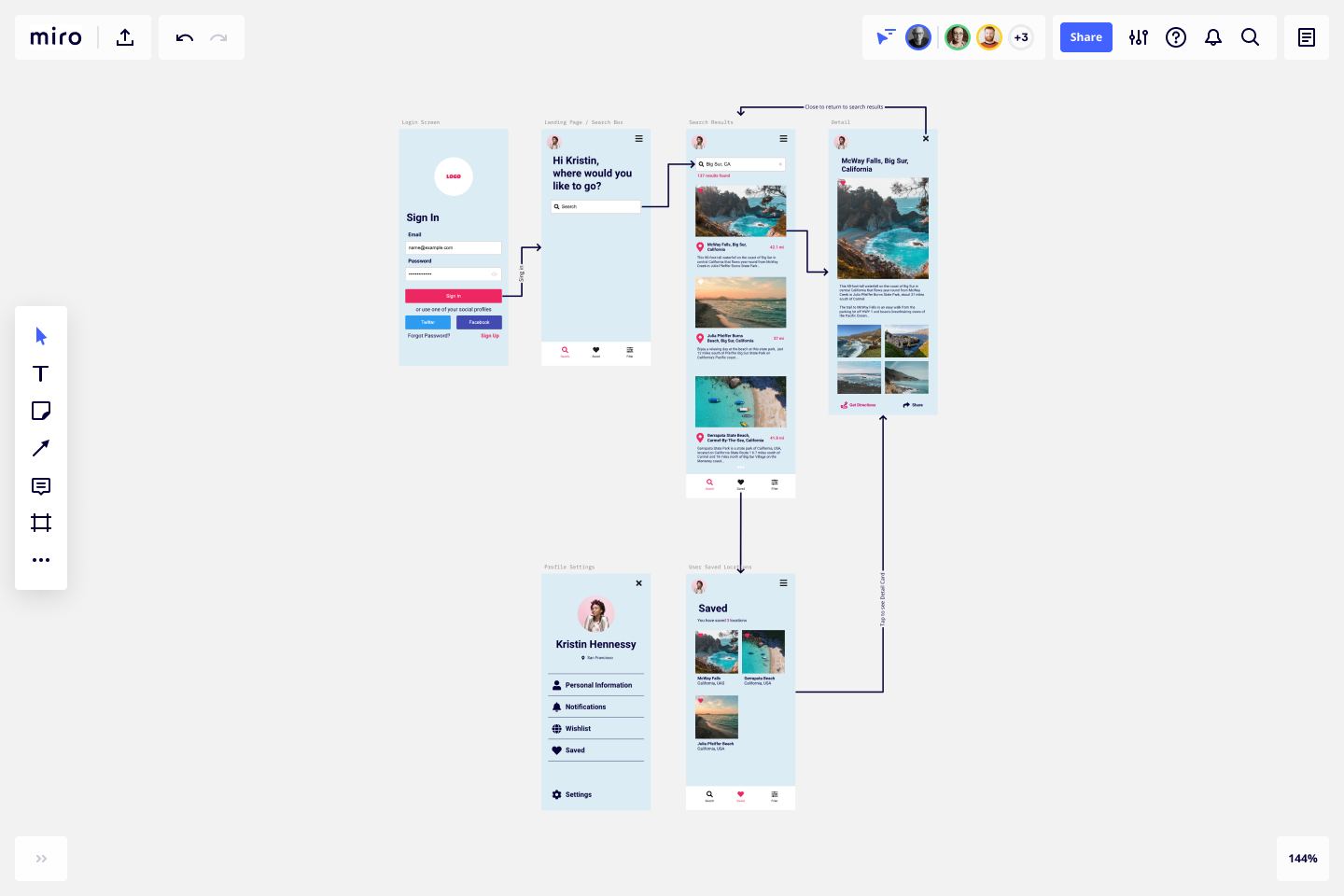
This is an early-stage wireframe that is devoid of most essential details. As such, you can re-arrange the elements as needed or as recommended by other designers before you make a better prototype. This simplistic mockup includes shapes and elements that help determine where the content or interface would go. A wireframe is a virtual blueprint of your website, landing page, or app.


 0 kommentar(er)
0 kommentar(er)
